Você já deve ter ouvido falar que dados são o novo petróleo, ou que são o ouro, e sim realmente na era da informação dados senão muito valiosos, e sempre que algo muito valioso aparece, surgem também os piratas buscando atalhos para roubar.
E na era da informação, os piratas estão vestidos de aplicativos que aparentemente são inocentes mas que na verdade foram construídos com o objetivo de roubar os dados do usuário.
Com o objetivo de ajudar os usuários a se proteger, a Meta, empresa dona do Facebook, Instagram e Whatsapp, divulgou uma lista de mais de 400 Aplicativos suspeitos de coletar e armazenar dados de usuários sem autorização, no que caracteriza roubo de informações.
Os aplicativos estão nas plataformas Android e IOS e utilizam como fonte do roubo a funcionalidade de Login com Facebook.
A Meta já notificou a Apple e o Google para que possam juntas ajudar na divulgação dessas informações e mais do que isso na educação dos usuários para que não sejam mais afetados.
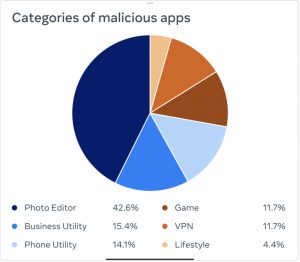
As categorias de APPs mais afetados são: Editores de foto, utilitários de negócio, utilitários para o telefone, games e VPN, como listado no gráfico.

A lista é extensa, e envolve aplicativos de todas as categorias, e para se proteger você precisa tomar alguns cuidados:
- Não utilize aplicativos que te exigem os dados de login e senha de alguma rede social
- Sempre verifique as avaliações do aplicativo antes de instalar
- Leia com atenção as permissões que o aplicativo esta pedindo de sua conta.
A lista completa de aplicativos indicados como potencialmente maliciosos, você confere a seguir:
Android:
CallShowLite
Apex Race Game
CallerPaper Show
Video Converter Master
Acetoon Photo Cartoon
Photo Frame PIP Collage Maker
ZodiHoroscope – Fortune Finder
Ads Manager Helper
Ad Optimization Meta
Ad Manager For Social
Agent John FPS Game
Unblocked Website
Best Fun Cam
Psychology Facts
Cool Photo Editor
Cool Filter Editor
Ads & Page
Ads Pages Manager
Constellation Master
AppLock-Lock Apps & Privacy Guard
Smooth Picture Editor
Text Camera
Artoon Photo Cartoon Creator
Pics Art
Ashtoon Cartoon Editor
Perfect Photo Effects | Loop Photo Animator
Bomb Master 3D
Free Music Downloader & Free Mp3 Downloader
Beauty Camera
Beauty Camera Plus
Photo Editor
Beauty Makeup Camera
Art Puzzle 2021
Biscuit Coco Cam
Blue-shoot Game
Blur Photo
Bluetouch Shooting Game
Ranger Crash Game
Bamboo VPN
Border Sticker Camera
Skintoon – Labs of Cartoon
Business Planner Manage
Classic filter camera
PIP Camera 2022
Candles VPN
Perfect Puzzles
Photo editor PIP collage maker
ToonPrisma – 3D Photo Effect
HD Video Player with music
BeautyCam
YouToon – AI Cartoon Effect
Play Phoot Editor & Collage
Photo Filter
Color Call
Photo PIP Camera
Craftsart Cartoon Photo Tools
Creatoon Face Editor
Photo Video Editor:Lena Editor
Crown Camera
Photo Pro 2021
Ads Manager Plus
Maker PIP Gallery
Pages Dashboard
Photoquipo Cartoon Pic Effect
Flyingfish Wallpaper
CameraAdorn
CreatorMould
ElegantImage
Deep Wallpaper-live,HD
Videolancer – Pro Video Maker
PIP Collage Coco
Dress up Charming
3 Patti King – India Rummy
Face Picture
QR Barcode Scan
Atec Sparkle Photo Editor 2022
Enjoy Photo Editor
Ding Ding Photo Effect Editor
Art Photo Puzzle
Cartoon Face Photo Editor
Savetoon Art – Face Cartoon
Facetoon Photo Art
Fast VPN Proxy
Ads Optimize
Ads Manager For Business
Pica Artoon Face Editor
Photo Layout Editor
Instapic: Photo Editor Pro, Collage Maker
Shape Photo Editor
Share Photo Maker
Speedy Vpn Tunnel
Moldish – Men’s Photo Editor
FlyFish Speed
Stylist Fonts for Keyboard
PIP Editor Frame Photo
Flash QRCode Scanner
Transcend VPN
Free VPN Master
Super Tuber VPN
Tuber VPN – Free&Secure VPN Proxy Server
Fast Vpn Tunnel
Photo Puzzle 2021
Lone Hero Racing
Share Photo Editor
Arts Photos
Art Filters:Photo to Painting
Game Booster
Vinto Cam
Emotion Checker
Ghost VPN Proxy
Train Photo
Anime Photo
Photo Editor Pic Collage
Train Photo Frame
Hiyoo Hidenode pro
All in one Doc Editor & Viewer
Fun Wallpaper
Hotspot Free VPN
Highquality Purple Wallpaper
PIP Editor Image
Ice Selfie Beauty Cam
Image Move Puzzle
Business from Instagram
Wonderful Camera
Ora Horoscope – Fortune Finder
Ding Ding Photo Editor
Sketch CamPlus
Instant Translator
Kangaroo VPN
Photoont – Photo Collage Edit
Palmistry Reading Free
Toonex Photo Editor 2022
Male fitness
Pic Collage & Cartoon Editor
4K Camera Hyper Photo Filters
Life Run
Lighting Creator Toon
Lightning VPN
Files Clear
PhotoEditor
Lofa – Studio Photo Cartoon
Lucky Catcher – Catch Them All
Lucky Number Pro
Video Remaker
MadToon Face Cartoon
Magic Horoscope
GB WA Warna Latest Version
Free Comic Photos
Foster – Cartoon Photo Effect
NeoSnap Photo Editor
Business Ads for Meta
Business Meta Manager
Meta Optimizer – Ads Analysis
Meteor vpn
Nebula Wallpaper
Photo Editor – Frame Effect
Full Screen Video Editor
Nice Photo
Sticker Maker Pro
Mold Figure Gym
Mood Camera
Astro Horoscope Guide 2022
MuMus Music Player
Photo PIP 2022
Camera PIP
Nuclear VPN Proxy
Okenyo Studio Creatoon
Pana Camera
Daily Fitness OL
Onlan Cartoon Editor
Soda Music Player
Palmistry of Destiny
Popular Emoji
Hot Sexy Girls
Perfect Photo Album
Pewee Photoon – Photo Cartoon
Photo PIP
Critical Strike Ops – FPS 3D shooting Game
Tower Defense Zone – Batmen Rush
Simple Photo Adjuster
Blur Effect Camera
Photo Gaming Puzzle
Panorama Camera
Pip Camera 2022
Photo editor Pro
Sweet Summer Camera App
Abrasive Photo Editor
Photo Editors
Rainbow Photo Plaze
Photo Sticker&Camera:make you beauty
Pic collage: photo editor&beauty image
Camera PIP Editor
PIP Pic Camera Photo Editor
PIP Photo
PIP Editor Collage
Pixa: Photo Editor & Collage Maker
ToonArt
Treasures of the Pharaoh
PIP Pic Camera Photo Editor
Photo Collage Maker Pic
Perfect Photo Editor
Smart AppLock
Cool Lock
Pulse Music Player
Pumpkin VPN
Punk Vpn
Pure-VPN:Fast Stable Secure internet Proxy
Deep Art Effects
Real Driving
Papatoon Face Art Editor
Camera Photo Editor
PIP Magic 2022
Photo Video Creator with Music
Pop Ringtone
Christmas Sticker Camera App
Ads Manager for Meta
Rocket Connect
Rush Car 3D
Rush Hour 3D – Heavy Traffic
Video Editor
Safe Link
Cartoon Illustrator
PIPO GIF
Surf Vpn
Sealand Music Player
Swarm Photo
Perfect ProCam
Fission Effectdo Pic Editor
ShineStar Camera
Light Exposure Photo Editor
Cartoon Cam Pro
High HD Wallpapers 4K
Amazing Photo Puzzle
Smart SMS Messages
Snap Beauty Camera
Snap Editor Pro
Snap Face Camera
Sandwich SnapBeauty Cam
Sofa Cartoon – Pro Editor
PIP 2022
Drift Speed Racing Game
Speed Booster
SplitScreen PIP
PicMix Photo Editor
Star Line
PIP PHOTO
Pvideo
Superior Speed
SurfVPN – Fast VPN Proxy
S-VPN Proxy
S VPN – Fast & Safe VPN Client
Lightly Camera
Sweet Beauty Plus Camera
Beauty Sweet Camera
Speedy Turbo
Fantastic camera
Flying Photo
Cartoon Keyboard Theme
Translation Assistant
Torrent
Torch VPN Proxy
Touch VPN Master
Traffic Tour 3D
Photazo – PIP & Cartoon Effect
MotoM3X-PoolParty
Tuber VPN Proxy
Tubo VPN Master
Secure Turbo
Turbo Net
Unlimited Net
VPN Lite – Fast & Easy use VPN
Vender Add Text on Photo
Video Editor 2021
Virgo VPN
Viva VPN Booster
Vivid Cooleditor
Voice Changer
Private VPN HD
4K Wallpaper
Keep Step
Pista – Cartoon Photo Effect
Magical Daily Astrology Reader
Brilliant Photo
FancyPhoto
PixEditor
Piestra – Comic & Blend Effect
Smart PDF Reader and Editor
Female Fitness
Workout Pro
Toolkit
Xcar Highway Race
Xeva Photo Cartoon
GIFs-Search Animated GIF & Stickers
2021 MagicCamPlus
Enjoy Art Photo
Xona Relaxing Sounds
MAGIC PHOTO PUZZLE
Cartoon Effects Photo Editor
Photo Editor Wall
Y VPN Master
ZooMate VPN Proxy
Vilatouch crash game
Vilatouch crash car
Online Shooter FPS
Free Music Downloader & Music Player
Crash Racing Game
Beauty Camera Filter
Action Flame FPS
Drift Sprint Racing Game
CityRanger Racing Game
Thefun Camera
Desert Hunting Game
Try to spin
Lunar Zodiac Horoscope
Callshow Flash
Grape Media Player
Tean Music Player
Male Fitness 2020
2022 Ultra Camera
Code Name-Vulture FPS OL
Kangaroo Fast VPN
Muses Music Player
Red Camera
Snap: HD Photo Editor
Lightning Drift Racing
One-Sweet Camera
Baby Camera
BatterySafe
Crash Race Master
Donfan Music Player
Mulu Music Player
Musae Music Player
Night Hunter Game
Teana Music Player
Goat Safe VPN
SnapBeauty Cam Filter
Mostfun Media Music
OseaCamera
Pomelo Music Player
Sealod Music Player
SeaShell Music Player
ProFlash
Kite camera
Apex Crash Race
Impostor Master Solo Kill 2021
Instant Drag Speed Racing
Extreme Speed Race
NoneCanDie
City Crash Racing Game
Callpaper Show
Sunday Media Player
Flame Shock FPS
Modern Time Camera
Rainbow Square- Sort Puzzle
Tea Bag Camera
IOS:
FB Advertising Optimization
Business ADS Manager
Ads Analytics
FB Adverts Optimization
FB Analytic
FB Adverts Community
Adverts Ai Optimize
Very Business Manager
FB Business Support
Fb Ads
Meta Optimizer
Business Manager Pages
Adverts Manager
Meta Adverts Manager
Ad Optimization Meta
FB Pages Manager
Business Ads
Meta Business
Business Suite Manager
FB Ads Cost
Adverts Bussiness Suite
Business Ads Clock
Ads & Pages
Business Suite
Business & Ads
Business Manager Overview
Business Suite Ads
Page Suite Manager
Business Meta Support
Pages Manager Suite
Business Meta Pages
Business Suite Ads
Ads Business Knowledge
Page Suite Managers
Pages Managers Suite
Ads Business Advance
Pages Manager Suite
Business Suite Optimize
Business Manager Suite
Business Suite Managers
Ads Business Manager
Ads Business Suite
Business Manager Pages
Business Adverts Manager
Ads Manager Suite
Business Manager Pages
Ads & Business Suite