O sistema online da SPTrans foi alvo de um ataque cibernético nesta quinta-feira (22). Dados de usuários do Bilhete Único referentes a abril de 2020 foram expostos
Falei para a Jovem Pan News sobre esse vazamento da SPTrans
O sistema online da SPTrans foi alvo de um ataque cibernético nesta quinta-feira (22). Dados de usuários do Bilhete Único referentes a abril de 2020 foram expostos
Falei para a Jovem Pan News sobre esse vazamento da SPTrans
No Tech Day Entrevista de hoje falamos com o Guilherme Soares, criador do TI na Europa, que ajuda brasileiros a iniciar a sua carreira como programador na Europa, com mais de 400 alunos e mentorados. Guilherme também é diretor de tecnologia em uma empresa americana, após vasta carreira em grandes empresas de tecnologia e do setor financeiro brasileiras e internacionais.
Instagram: https://www.instagram.com/ti.naeuropa/
Eu estou no mercado de desenvolvimento de software para web desde o início do século, lá se vão mais de 20 anos, e depois desse tempo todo, algo começou a me incomodar, a forma que desenvolvemos para web praticamente não mudou nas últimas duas décadas… Sim, da mesma forma que lá em 1999 era necessário digitar tags de html em um editor de texto aqui em 2022 meu time faz isso todos os dias.
Mas me parece que isso esta começando a mudar…
Tenho feito muitos testes nos últimos meses com ferramentas como o Open.ai e opções de Low-code e até No-code, afinal de contas, CODE é o coração do meu negócio… E pela primeira vez em 2 décadas consigo ver soluções que devem mudar substancialmente a forma que criamos softwares nos próximos anos…
Cada vez mais eu percebo que o mercado de software esta próximo de passar por uma reinvenção completa, onde talvez, saber programar perca relevância…
Nesse novo mundo da inteligência artificial o vencedor não será aquele que tem as respostas certas, mas sim aquele que tem as perguntas certas.
Veja o vídeo abaixo e me diga se não é algo a se pensar?
E no apagar das luzes do governo, foi sancionada a lei que regula as criptomoedas no Brasil
Entrou em vigor ontem a Lei 14.478/22 e ela regulamenta a prestação de serviços de ativos virtuais no país, as famosas criptomoedas, (Bitcoin, Ethereum, etc…)
Mas o que foi definido?
Penalidades, a lei criou um novo tipo de crime de estelionato com prisão de 4 a 8 anos para quem organizar, gerir, ofertar ou distribuir carteiras ou intermediar operações envolvendo ativos virtuais, valores mobiliários ou quaisquer ativos financeiros com o fim de obter vantagem ilícita, induzindo ou mantendo alguém em erro, mediante artifício, ardil, ou qualquer outro meio fraudulento.
Foi definido também que as empresas atuantes no setor deverão manter os registros de todas as transações para repasse de informações aos órgão de combate ao crime organizado e a lavagem de dinheiro.
Ou seja, quem não mantiver o histórico das transações vai estar ferindo a lei…
As empresas do segmento também devem sempre observar as seguintes diretrizes:
I – livre iniciativa e livre concorrência;
II – boas práticas de governança, transparência nas operações e abordagem baseada em riscos;
III – segurança da informação e proteção de dados pessoais;
IV – proteção e defesa de consumidores e usuários;
V – proteção à poupança popular;
VI – solidez e eficiência das operações; e
VII – prevenção à lavagem de dinheiro e ao financiamento do terrorismo e da proliferação de armas de destruição em massa, em alinhamento com os padrões internacionais.
A lei definiu inclusive quem ela considera como empresas prestadoras do serviço de ativos digitais, e precisam ser enquadradas as empresas que oferecem serviços de: Troca de ativos, transferência, custódia ou administração.
Ou seja todo mundo precisa se enquadrar…
Além disso a lei define que se aplica o código de defesa do consumidor nas situações que ele define, também a esse tipo de serviço.
A lei entra em vigor em 180 dias e esse é o prazo que as empresas do setor tem a partir de agora para se adequar ao que foi pedido…
E aí o que você acha da medida?
A integra da lei pode ser conferida em: https://www2.camara.leg.br/legin/fed/lei/2022/lei-14478-21-dezembro-2022-793516-publicacaooriginal-166582-pl.html
A Apple é uma empresa que já revolucionou diversos mercados, basta ver o impacto do iPod e do iTunes para o mundo da música, do iPhone para o mundo do celulares e da App Store para o mundo do software.
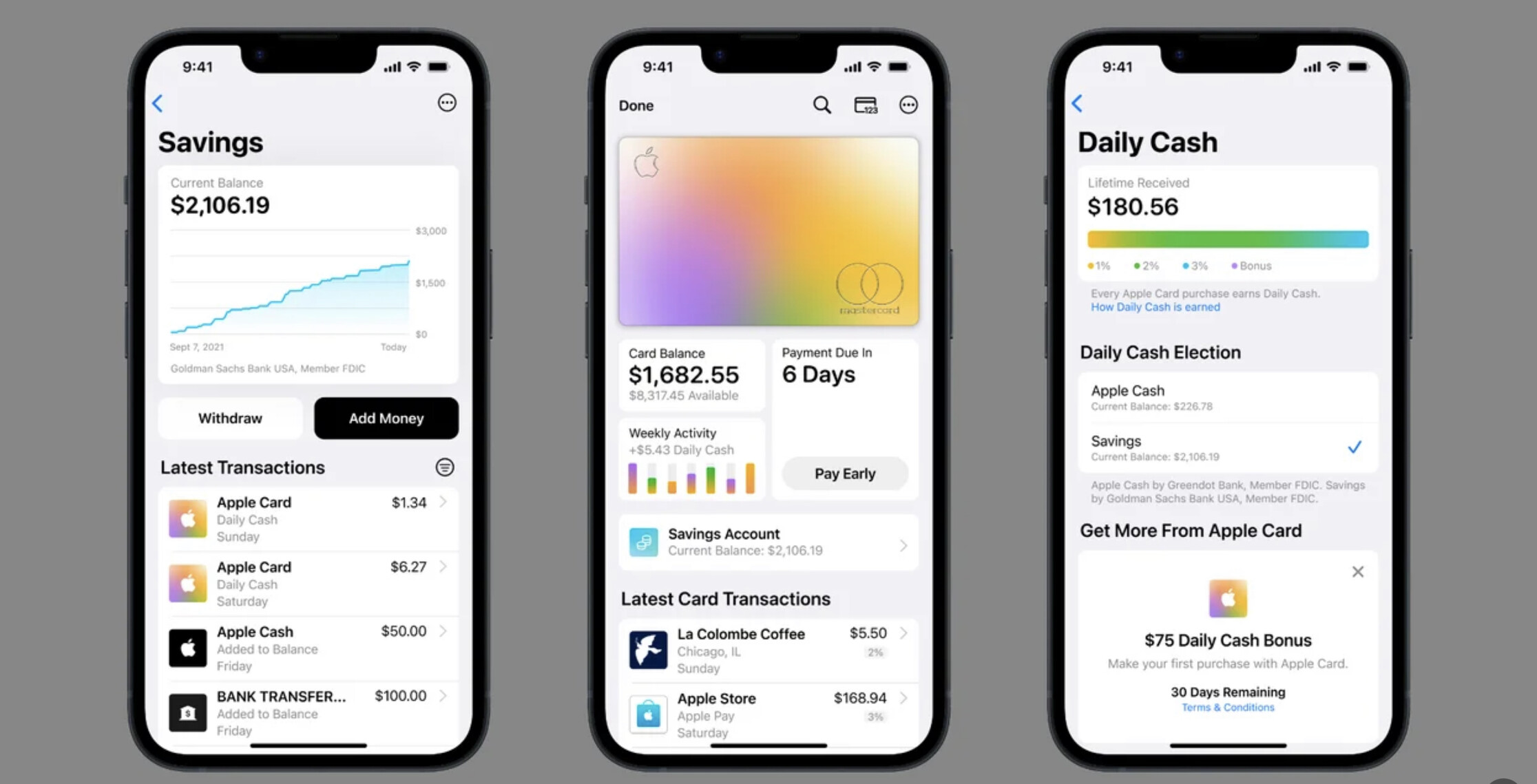
E agora silenciosamente ela começa a revolucionar o mundo bancário, o primeiro passo foi o lançamento do Apple Card em 2019 nos Estados Unidos.
Agora a empresa anunciou que os usuários do cartão poderão ter também uma conta bancária com rentabilidade diária algo similar ao que temos aqui no Brasil com a caderneta de poupança diretamente em seus dispositivos.

Outros dois serviços prometem ser o pesadelo da indústria bancária nos próximos anos, primeiro o Apple Tap-to-Pay que transforma qualquer celular iPhone em uma maquininha de pagamento basta aproximar para pagar.
O segundo Apple Pay Later ou algo como “pague depois” um serviço de crédito oferecido pela empresa de Cupertino que permite aos usuários parcelar suas compras.
De maneira sutil a Apple está se tornando o banco com maior público potencial do mundo e não é segredo para ninguém que os usuários do iPhone são apaixonadas pela empresa e trocar de banco pode estar a um toque de distância.
Eu, no lugar dos bancos estaria bem preocupado e buscaria inovar de verdade em tecnologia para manter o meu ecossistema de soluções sexy o suficiente para manter o meu público quando o furacão chamado Apple chegar por aqui.
Porque além de estar integrado ao sistema operacional do iPhone o Apple Bank pode se tornar o banco menos burocrático do mundo; disponível em todo ecossistema da marca com apenas alguns toques.
Os serviços ainda estão disponíveis apenas nos Estados Unidos mas como é comum após um período de teste a Apple costuma levar a novidade para o resto do mundo.
E você trocaria o seu banco atual por uma conta bancária da Apple?
No Tech Day Entrevista de hoje falamos com Raul Kabod, Expert em saúde da mente e criador do movimento Ansiedade Positiva e do portal Devidamente, ajudou +1000 pessoas a se libertarem das crises de ansiedade sem uso de remédios e mesmo que essas pessoas já venham sofrendo há anos e não acreditassem ser possível. Empresário, Casado e com 11 formações nacionais e internacionais, em Neurociência aplicada, Programação Neurolinguística, Hipnoterapia. Hoje, após 5 anos atuando na área, aplica o método de terapia mais rápido e cientificamente comprovado que trata a RAIZ dos problemas emocionais de forma Definitiva.
Instagram Raul: https://www.instagram.com/raulkabod/

Uma vez escutei de um empreendedor, se alguém for matar o meu negócio é melhor que seja eu mesmo, e é por isso que como empreendedor a quase uma década na área de programação e produção de código, eu tenho ficado cada vez mais atento as soluções conhecidas como Low-code.
Pra você que talvez não esteja habituado com a programação, ela é uma atividade de certa forma “artesanal” e por mais que tenha evoluído bastante na última década, ainda existem coisas que são feitas em 2022 da mesma maneira que era feitas a 10 anos atras.
A tecnologia melhorou processos em diversas áreas da atividade humana, são inúmeros os exemplos de atividades repetitivas que tiveram ganho de produtividade justamente pela automação de processos, e parece que essa automação e evolução esta chegando a área da programação.
Ou seja, chegou a hora da tecnologia ajudar a própria tecnologia.
Explicando, low-code, ou na tradução menos código, ou código menor, é um paradigma que busca permitir ao criador de software fazer mais com menos, ou seja utilizar estruturas pré-definidas para focar apenas na solução de problema que precisa ser construída.
Recentemente precisei criar um Dashboard para colocar em uma TV aqui na empresa com diversos indicadores de performance, ao invés de colocar o time para passar semanas trabalhando em bibliotecas complexas de construção de gráficos, apenas “plugamos” nossos dados ao Geckoboard, que já possui quase uma centena de possíveis fontes de dados e em apenas 2 dias tínhamos o nosso Dashboard.
Outro exemplo é a ferramenta Make.com que nos permitiu automatizar diversas ações de marketing e poucos minutos, sem a necessidade inclusive de hospedar os scripts, ou seja, investimos nossa energia na parte intelectual da solução e não na parte operacional.
Na minha visão essa sera a grande beleza de soluções de Low-code, e No-code, poderemos cada vez mais investir tempo em inteligência sem nos preocupar com ruídos técnicos.
Qual é a sua visão sobre o assunto?
Recebemos o Frank NFT (@franknftoficial) em nosso estúdio para bater um super papo sobre NFT, blockchain, criptomoeda, figurinha de macaco e muito mais!
O Frank é CEO da House NFT e especialista no mercado de blockchain e criptoativos, nosso convidado para estrear o quadro TechDay entrevista.
Convidado: Frank NFT: https://www.instagram.com/franknftoficial/
Rafael Franco: https://www.instagram.com/rafaelfranco/
Eduardo Pontes: https://www.instagram.com/eduardo_pontes76/
O Banco Central esta se preparando para emitir as primeiras “notas” do Real digital, em processo de testes com instituições parceiras, mas afinal o que pode mudar no nosso dia a dia com esse projeto de digitalização da nossa moeda, eu trouxe pra você algumas respostas para as principais perguntas:
Não, apesar de ser sim uma moeda digital o Real não tem nenhuma ligação com o mundo cripto, ele é uma moeda emitida pelo Banco Central do Brasil assim como as cédulas de papel que sempre utilizamos, ou seja, nenhuma relação com cripto ou bitcoin.
Sim, com a emissão de “notas” digitais o Banco Central vai reduzir os custos envolvidos na impressão, armazenamento, e transporte de moeda entre as instituições financeiras, é o começo do fim dos famosos “CARROS-FORTE” que fazem transporte de valores.
Não, o Banco Central do Brasil lançou o LIFT que é o Laboratório de inovações financeiras que é responsável por desenvolver iniciativas que modernizem o sistema financeiro do Brasil assim como aconteceu no caso do PIX.
Você vai precisar criar uma carteira digital em custódia em um agente autorizado pelo Banco Central, como um banco ou uma empresa de pagamentos que ofereça esse serviço.
O uso do Real Digital será transparente, podendo ser convertido para qualquer outra forma de pagamento hoje disponível – como depósito bancário convencional ou em real físico – e também poderá ser utilizado para pagamentos do dia a dia.
Apesar de ainda estar em fase de protótipos com testes iniciais, não há como negar que a digitalização é um caminho sem volta para o mercado financeiro, inclusive essa chegada do Real Digital pode muito em breve viabilizar coisas como o Pix Internacional, algo que colocaria o Brasil em uma posição de vanguarda no cenário de pagamentos global.
E você o que acha da digitalização do nosso dinheiro, você gosta, ou ainda prefere tudo no papel?
Fidelizar o cliente é preciso para crescer de maneira sustentável.
E os Aplicativos são a melhor ferramenta para isso.
Ontem a CVC, uma das mais tradicionais agências de viagens do Brasil anunciou que esta criando o seu programa de fidelidade, isso alegrou o mercado e as ações da empresa tiveram forte alta no dia na bovespa.
Esse movimento, sinaliza que cada vez mais as empresas estão buscando formas de ampliar o relacionamento com o seu cliente no pós-venda aumentando assim o LTV e dependendo menos da aquisição de novos clientes.
E essa pra mim é a formula do crescimento sustentável de qualquer negócio, e nesse sentido a tecnologia dos aplicativos cai como uma luva pois permite que a empresa tenha uma porta de comunicação direta com o consumidor na palma da mão.
Clientes da Alphacode como a rede Habib’s enxergou isso e criou o programa Habibers que já conta com milhões de clientes fiéis que retornam ao aplicativo todos os dias, e o mesmo acontece com o programa Ragazzo Replay.

Sempre digo que a estratégia de sucesso para um aplicativo é baseada em responder duas perguntas do consumidor.
A resposta da primeira pode ser mais fácil, mas a segunda pergunta é um claro convite a estratégias de fidelização, seja através de Wallets com Cashback, ou com a gamificação de atividades.
É essencial que o usuário tenha uma perda ao remover o aplicativo, é isso que vai aumentar a retenção e trazer um crescimento constante da sua base de clientes.
Quer saber tudo sobre o mercado de Aplicativos? Então me acompanha aqui e em todas as redes sociais.